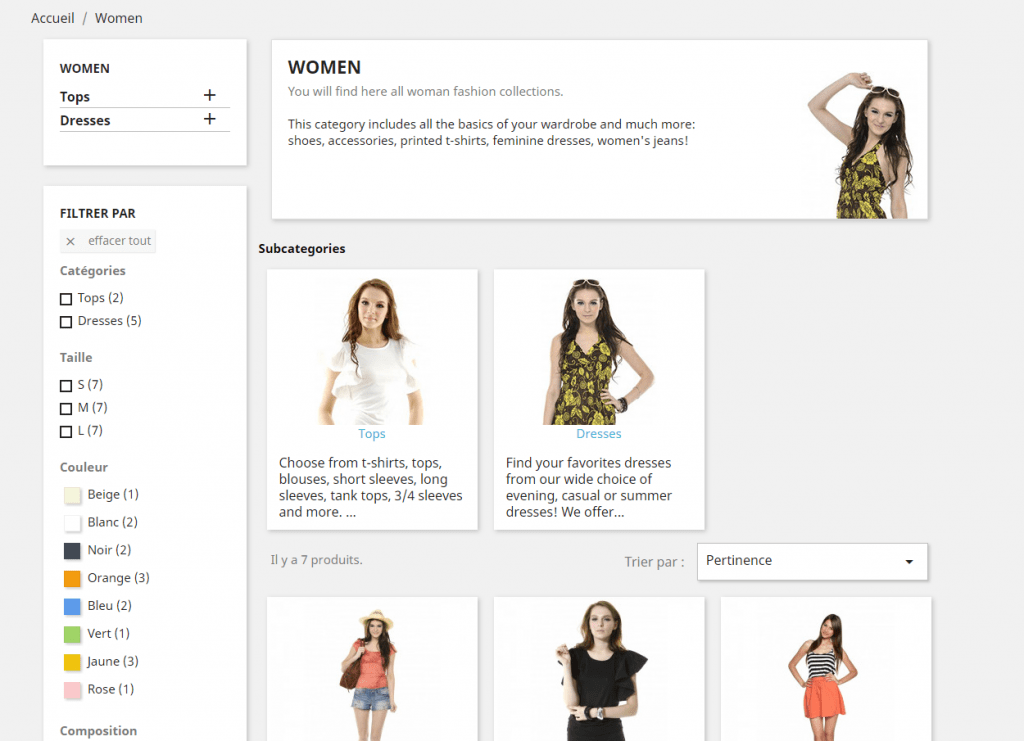
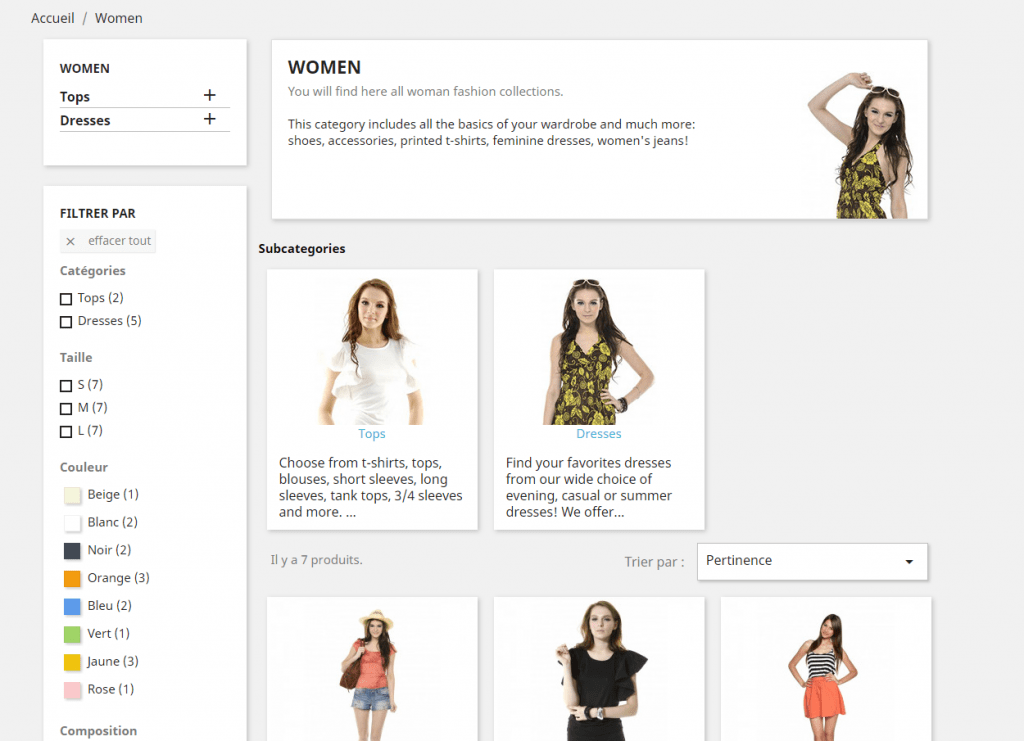
Dans le nouveau thème par défaut de Prestashop, on peux s’aperçevoir qu’il n’y a plus le listing des sous catégories.
Nous allons voir comment le rétablir
En regardant le code du nouveau thème, je me suis rendu compte qu’il n’y avait plus les sous catégories,
pourtant, en testant la variable $subcategories on s’aperçoit qu’elles sont toujours présentes…
Comment rétablir les sous catégories dans Prestashop 1.7 ?
Pour cette opération, il faut modifier 2 fichiers:
Editez le premier fichier category.tpl se trouvant dans: /themes/classic/templates/catalog/listing/category.tpl
Positionnez vous en dessous de:
<div class="text-sm-center hidden-md-up">
<h1 class="h1">{$category.name}</h1>
</div>
Et rajoutez:
{if isset($subcategories) && $subcategories|count > 0}
<div id="subcategories" class="row">
<p class="subcategory-heading">{l s='Subcategories'}</p>
<ul class="clearfix">
{foreach from=$subcategories item=subcategory}
<li class="col-md-4 thumbnail-container">
<div class="subcategory-image text-center">
<a href="{$link->getCategoryLink($subcategory.id_category, $subcategory.link_rewrite)|escape:'html':'UTF-8'}" title="{$subcategory.name|escape:'html':'UTF-8'}" class="img">
{if $subcategory.id_image}
<img src="{$link->getCatImageLink($subcategory.link_rewrite, $subcategory.id_image, 'category_default')|escape:'html':'UTF-8'}" alt="{$subcategory.name|escape:'html':'UTF-8'}" />
{else}
<img class="replace-2x" src="{$img_cat_dir}{$lang_iso}-default-category_default.jpg" alt="{$subcategory.name|escape:'html':'UTF-8'}" />
{/if}
</a>
</div>
<p><a class="subcategory-name" href="{$link->getCategoryLink($subcategory.id_category, $subcategory.link_rewrite)|escape:'html':'UTF-8'}">{$subcategory.name|truncate:25:'...'|escape:'html':'UTF-8'}</a></p>
{if $subcategory.description}
<div class="cat_desc">{$subcategory.description|truncate:110:'...'|strip_tags}</div>
{/if}
</li>
{/foreach}
</ul>
</div>
{/if}
Ensuite allez dans le css qui se trouve dans: /themes/classic/assets/css/custom.css
et collez:
#subcategories .thumbnail-container{
position: relative;
padding-top: 10px;
margin-bottom: 1.563rem;
margin: 0 .625rem;
height: 318px;
width: 257px;
background: #fff;
box-shadow: 2px 2px 8px 0 rgba(0,0,0,.2);
}
p.subcategory-heading{
color: #000;
font-weight: bold;
}
#subcategories .thumbnail-container a{
display: block;
text-align: center;
}
Videz votre cache du navigateur et de prestashop
allez sur une catégories et admirez le changement.

Enjoy 😉